
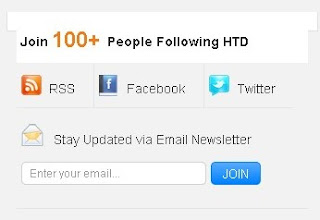
hey welcome back ,today in this post i will show you how to add “beautiful subscription” form in your blogger blog,with social media,after adding this widget into your blog, your visitor easily contact with your social network,and in this subscription form i have added e mail subscription form also there your visitor, can join with your feed burner to get free update into her/his e mail box
Add subscription form to your blog
To Add Beautiful subscription box follow these step
1 Log in Your account
2.click on the layout
3 click Add gadget
4.Select HTML/JAVASCRIPT
5.Copy the below code and past it
<style>
.mbtbar{width: 100%; float: left;}.mbtbar .count{color:#333; font-size: 14px; font-weight: bold; font-family: Helvetica, Arial; background: #fff; height: 45px; line-height: 45px; vertical-align: middle; width: 100%; padding: 0 10px 0 4px;}
.mbtbar .count span.bigcount{color:#F17C18; font-size: 24px; font-family: Helvetica, Arial; line-height: 39px; vertical-align: top; padding-right:3px;}
.mbtbar .subicons{border-bottom: 1px solid #e6e6e6; margin: 0px 0 0px 0; float: left; width: 300px; font-family: Helvetica, Arial; font-size: 14px;}
.mbtbar .subicons a{text-decoration: none; color:#333333;}
.mbtbar .subicons a:hover{text-decoration: underline; color:#333333;}
.mbtbar .subicons .rssicon{border-right: 1px solid #e6e6e6; background: urlundefinedhttp://2.bp.blogspot.com/-39kJ8qyqrVs/TdpYPqKjAhI/AAAAAAAADf8/FDkLDuCwF7E/s400/rss.png) no-repeat left center; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 20px 0px 30px; margin: 0 0 0 5px;}
.mbtbar .subicons .fbicon{border-right: 1px solid #e6e6e6; background: urlundefinedhttp://4.bp.blogspot.com/-6_H2QDYGHpI/TdpYPF7LYmI/AAAAAAAADf0/wBev_aveLGw/s400/facebook.png) no-repeat left center; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 20px 0px 30px; margin: 0 0 0 5px;}
.mbtbar .subicons .twittericon{background: urlundefinedhttp://3.bp.blogspot.com/-rbsZjAPUA2c/TdpYQO7m2zI/AAAAAAAADgE/VLRVbnICkZA/s400/twitter.png) no-repeat left center; min-width: 20px; height: 48px; line-height: 57px; vertical-align: middle; float: left; padding: 0px 20px 0px 30px; margin: 0 0 0 5px;}
.mbtbar .emailsub{border-bottom: 1px solid #e6e6e6; padding: 15px 0 20px 0; float: left; width: 100%; font-family: Helvetica, Arial;}
.mbtbar .emailsub .emailicon{background: urlundefinedhttp://2.bp.blogspot.com/-h72a-fyDTWw/TdpYO0gOhRI/AAAAAAAADfs/s-5_Ckdp-bQ/s400/email.png) no-repeat left center; float: left; padding: 5px 15px 0px 35px; margin: 0 0 0 5px; width: 300px; height: 28px; line-height: 28px; vertical-align: middle; font-size: 14px; color: #333; }
.mbtbar .emailsub .emailupdatesform{margin: 15px 0 5px 5px; width: 300px; float: left;}
.mbtbar .emailsub .emailupdatesform input.emailupdatesinput{background: #fff !important; float: left; border: 1px solid #d2d2d2; padding: 0px 8px 0px 8px; color: #a19999; font-size: 12px; height: 25px; width: 200px; -moz-border-radius: 5px; -webkit-border-radius: 5px;}
.mbtbar .emailsub .emailupdatesform input.joinemailupdates{background:-moz-linear-gradientundefinedtop,#57ABFE 0%,#0080ff 100%); background:-webkit-gradientundefinedlinear,left top,left bottom,fromundefined#57ABFE),toundefined#0080ff)); border: 1px solid #0080ff; text-transform: uppercase; color: #fff; height: 25px; padding: 0 12px 0 12px; margin: 0 0 0 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;}
</style><!–[if IE 7]>
<style>
.mbtbar .count span.bigcount{color:#F17C18; font-size: 24px; font-family: Helvetica, Arial; line-height: 34px; vertical-align: middle; }.mbtbar .emailsub .emailupdatesform input.joinemailupdates{background:#0080ff; border: 1px solid #0080ff; text-transform: uppercase; color: #ffffff; font-weight:bold; height: 25px; padding: 0 12px 0 12px; margin: 0 0 0 5px; }
</style>
<![endif]–><div class=”mbtbar”><div class=”count”>Join <span class=”bigcount”>100+</span> People Following HTD</div><div class=”subicons”><div class=”rssicon”><a href=&;http://www.nafisflahi.blogspot.com/feeds/posts/default” target=”_blank”>RSS</a></div><div class=”fbicon”><a href=”http://www.facebook.com/nafisflahi” target=”_blank” rel=”nofollow”>Facebook</a></div><div class=”twittericon”><a href=”http://twitter.com/nafisflahi” target=”_blank” rel=”nofollow”>Twitter</a></div></div>
<div class=”emailsub”>
<div class=”emailicon”>Stay Updated via Email Newsletter</div>
<div class=”emailupdatesform”>
<form action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.openundefined’http://feedburner.google.com/fb/a/mailverify?uri=nafisflahi‘, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true”><input gtbfieldid=”10″ class=”emailupdatesinput” name=”email” value=”Enter your email…” onblur=”if undefinedthis.value == '') {this.value = 'Enter your email…';}” onfocus=”if undefinedthis.value == 'Enter your email…') {this.value = '';}” type=”text” /><input value=”nafisflahi” name=”uri” type=”hidden” /><input value=”Join” class=”joinemailupdates” type=”submit” /></form></div></div></div>
- Replace the http://www.nafisflahi.blogspot.com/feeds/posts/default with you
feed Burner Rss link - Replace the nafisflahi with your Facebook page name
- Replace the nafisflahi with your Twitter user name
- Replace the nafisflahi with you feed burner RSS E mail link
- Replace the nafisflahi with you RSS feed burner title
you have successfully added the beautiful subscription form to your blog,.if face any problem in adding this widget to your blog then you can ask me question through the comment


good
thank you for comment