I was posted article“How to add beautiful horizontal css menu bar in blogger blog” and today i’m going to share beautiful pure CSS “drop down menu bar” for blogspot, drop down navigation menu is essential part of any blog or website,this is an important for every blogger or web designer to make the navigation easier of their blog to the several reason navigation menus is an ideal thing for it, when someone hover the mouse cursor on the specific category then it drop some subcategory of it in the vertical style, this menu know as the best styles “drop down menu” in css
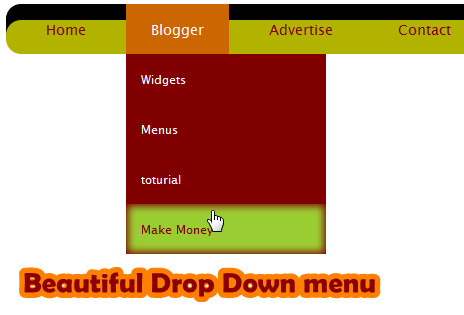
Beautiful Drop Down Navigation menu
This beautiful css menu built with pure css and html, in this menu i have used beautiful color, it will not effected on the visitor eyes, this menu show sub category in vertical style,when you will place the mouse on the drop down menu it will show subcategory in different color. To add this menu
Go Blogger dashboard>>Layout>>Add Gadget (in header section) select html JavaScript copy the below code and past it.
<style type=”text/css”>/* Only CSS3 Horizontal Menu For Blogger By https://www.nafisflahi.com/
*/
#cssmenu{border:none;border:0;margin:0;padding:0;font:67.5% ‘Lucida Sans Unicode’,’Bitstream Vera Sans’,’Trebuchet Unicode MS’,’Lucida Grande’,Verdana,Helvetica,sans-serif;font-size:14px;font-weight:bold;width:auto}#cssmenu ul{background:#B2B300;height:50px;list-style:none;margin:0;padding:0;-webkit-border-radius:15px;-moz-border-radius:15px;border-radius:15px;-webkit-box-shadow:inset 0 16px 0 0 rgbaundefined128,0,0);-moz-box-shadow:inset 0 16px 0 0 rgbaundefined128,0,0);box-shadow:inset 0 16px 0 0 rgbaundefined128,0,0)}#cssmenu li{float:left;padding:0 0 0 15px}#cssmenu li a{color:#800000;display:block;font-weight:normal;line-height:50px;margin:0;padding:0 25px;text-align:center;text-decoration:none}#cssmenu li a:hover{background:#9ACD32;color:#FFFF00;text-decoration:none;-webkit-box-shadow:inset 0 0 7px 2px rgbaundefined154,205,50);-moz-box-shadow:inset 0 0 7px 2px rgbaundefined0,0,0,0.3);box-shadow:inset 0 0 7px 2px rgbaundefined154,205,50)}#cssmenu ul li:hover a{background:#c60;color:#FFFFFF;text-decoration:none}#cssmenu li ul{display:none;height:auto;padding:0;margin:0;border:0;position:absolute;width:200px;z-index:200}#cssmenu li:hover ul{display:block}#cssmenu li li{display:block;float:none;margin:0;padding:0;width:200px;background:#800000;}#cssmenu li:hover li a{background:none}#cssmenu li ul a{display:block;height:50px;font-size:12px;font-style:normal;margin:0;padding:0 10px 0 15px;text-align:left}#cssmenu li ul a:hover,#cssmenu li ul li:hover a{border:1;color:#800000;text-decoration:none;background:#9ACD32;-webkit-box-shadow:inset 0 0 7px 2px rgbaundefined154,205,50);-moz-box-shadow:inset 0 0 7px 2px rgbaundefined154,205,50);box-shadow:inset 0 0 7px 2px rgbaundefined154,205,50)}
/* Only CSS3 Horizontal Menu For Blogger By https://www.nafisflahi.com/ */
</style>
<div id=”cssmenu”>
<ul>
<li><a href=”https://www.nafisflahi.com”><span>Home</span></a></li>
<li><a href=”#”><span>Blogger</span></a>
<ul>
<li><a href=”#”><span>Widgets</span></a></li>
<li><a href=”#”><span>Menus</span></a></li>
<li><a href=”#”><span>toturial </span></a></li>
<li><a href=”#”><span>Make Money </span></a></li>
</ul>
</li>
<li><a href=”#”><span>Advertise</span></a>
<ul>
<li><a href=”#”><span>About</span></a></li>
<li><a href=”#”><span>Location</span></a></li>
</ul>
</li>
<li><a href=”#”><span>Contact</span></a></li>
</ul>
</div>
- Now Replace the https://www.nafisflahi.com with your home page URL
- Replace the # with your webpage links
- save your widget
- that’s all




This is a great menu and easy to setup, thank you for sharing with us
you are most welcome keep visiting D