In this tutorial i will explain (“How To Add Widget After First Post in Blogger Blog”) after adding this widget code, your widget will be appear below the first post,If your Adsense application is get approved, you can easily put the Adsense code in this widget to show the advertisement below the first post,if your Adsense application still not approved then see this post “how to make money with your blog if Google Adsense disapproved” you are absolutely know the default widget provided by the blogger can be added only in side bar, and top the post i mean header or footer only,but after adding this widget you can easily show your image, video,flash or any other widget like social subscription box ,or E mail subscription box etc,
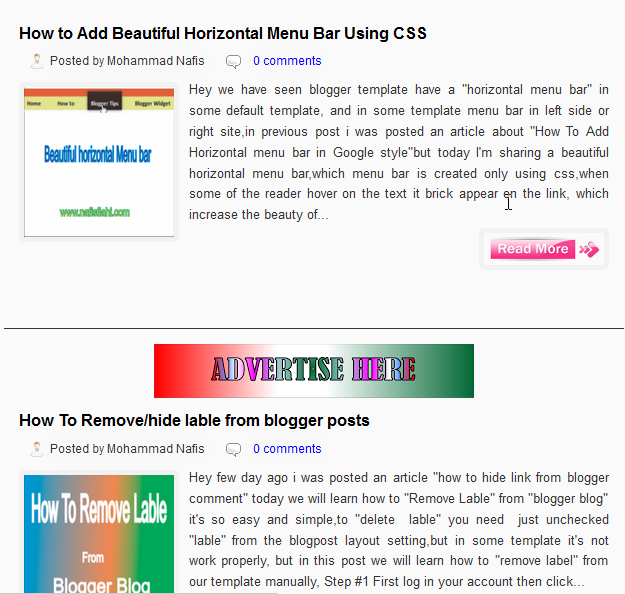
after adding this widget code in your blogger blog, your widget will be appear after the first post like this image, i have added the Advertise here widget code,
Step #1
Log in Your Account >> Template>> Edit HTML
Step #2
Now Find this line
Step #3
Just below/after code add the this code
<div align=”center” style=”margin-top:0px; margin-bottom:10px;”>
Your widget code will be here
</div>
</b:if
Finally save the your template you are done.