
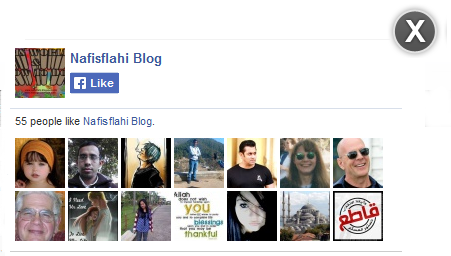
Hi Friends To day we will learn “how to add beautiful Facebook Popup Like Box in Blogger blog” we are absolutely know Facebook is the largest social network in the world,with more then 1.5 billion active users,make sure your website or blog to use Facebook widget,to connect largest Facebook audience,and grow your your website visitors, after the adding this widget in your blog or in your website you can more likes for your website, i think it is most popular way to incress your Facebook fab page likes,if you have little blog on blogger then you can add this widget, it is so easy new blogger also add this widget in own blog easy-way,you need just copy the below code and past it in the htlm gadget
How To Add This Widget Code
- First log in your account
- Click on the layout
- Click on the add gadget
- Now select HTML/JAVASCRIPT and past the below code in the box
<!– Widget by www.nafisflahi.com start –><link rel=”stylesheet” href=”http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css” /><script src=”http://code.jquery.com/jquery-1.9.1.js”></script><script src=”http://code.jquery.com/ui/1.10.3/jquery-ui.js”></script><link rel=”stylesheet” href=”/resources/demos/style.css” /><script>$(function() { $( “#dialog” ).dialog(); }); </script> <div id=”dialog” title=”Get updates via Facebook”>
<center>
<iframe src=”//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2nafisflahi&width=292&height=258&show_faces=true&colorscheme=light&stream=false&show_border=true&header=false” scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:285px; height:258px;” allowtransparency=”true”></iframe></center>
<center style=”float:right; margin-right:10px;”>
<!– Please don’t remove credit –><span style=”font-size:xx-small; color:#000; text-decoration:none;”>Get this gadget at</span> <a target=’_blank’ style=”font-size:xx-small; color:#3B78CD; text-decoration:none;” href=”https://www.nafisflahi.com”>facebook popup like box</a></center>
</div>
<!– Widget by www.nafisflahi.com End –>
- Now Change the nafisflahi with your own Facebook fan page name
- You are done



I had no idea about the Facebook pop up which is very essential for me as well. I must follow the content for knowing me which is very essential for me as well. Keep it up.
exit intent
thanks
Thank you so much for sharing this informative blog. Your technical information is really useful for me. Keep update your blog.
Regards..
PHP Training in Chennai
Your blog is really very informative. Thanks for sharing this useful information. Keep posting.
I was searching about it. now my problem is finally solved. you are great. Thanks for sharing your experience.