Huh! In this post I will show you “How To Remove / disable default light box on blogspot image,” in previous post i was explained (How replace newer older home text with image,) “lightbox” effect caused various problem on blog,specially photographic blogs, but after reading this article you can easily “remove image lightbox” before editing your template your image result will be like this image,
Demo
- After customization your template image result will be like this image
How To Disable lightbox effect on blogspot image
To Remove “lightbox effect” on your image,you work with your css (cascading Style sheet) in your template, the css part of your template between the <b:skin> and </b:skin> tag in “blogger blog”,
in every blogger template css (cascading style sheet) used in different style,but you can find code easily,and “remove blogger image border” or “lightbox effect ” to remove just follow these steps
- Log in account >>”Dashboard>> “Edit HTML”
- Now press CTRL+ F
.post img {
padding:7px;
}
or find
img{
padding: 7px;
}
and change 7px with 0px
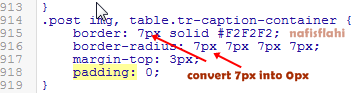
Now find the code like the screenshot and converter border value with 0px to remove your “images lightbox effect”
- Now save your template .
your done,that’s all