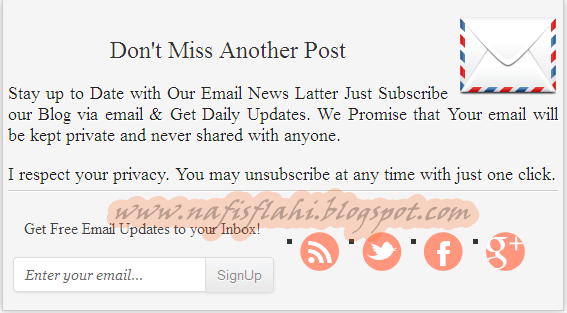
After adding this beautiful Email Subscription box
with social media widget, you can increase your social media traffic and you can also increase your reader because this widget allow to user get the update by email this is the best way to keep your readers and visitors, in this widget also include some popular
social media like Facebook, twitter, Google+, are still not have etc
after adding this widget you can also increase your social media still not have social media account then please make first social media account .
Add Social media Subscription box
- Log in your account
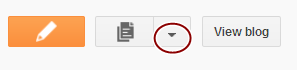
- Click on the drop down menu like this image

- Now click on the Template like this image
- Now click on the Edit HTML like this image

- Now find the <data:post.body/>
- To find it press CTR+F
- After the <data:post.body/> past the the following code
<!– /Start Stylish Email Subscription Box with Social Media by: www.nafisflahi.blogspot.com –> <b:if cond=’data:blog.pageType == "item"’> <style> .How To Do{ margin-left:85px; width:550px; padding:5px; border:1px solid #ccc; margin-bottom:15px; margin-top:15px; background:#f5f5f5; color:#000; } .NewBloggerTips{ background:#f5f5f5; border:1px solid #ccc; -webkit-box-shadow:0px 0px 10px rgba(0, 0, 0, .3); -moz-box-shadow:0px 0px 10px rgba(0, 0, 0, .3); box-shadow:0px 0px 10px rgba(0, 0, 0, .3); } .NewBloggerTips h4{ color:#333; margin-bottom:8px; font-size:24px; font-family:oswald; font-weight:normal; text-shadow: #fff 1px 1px; text-align:center; } .NewBloggerTips h3{ color:#333; margin-bottom:0px; font-size:18px; font-family:Yanone Kaffeesatz; font-weight:normal; text-shadow: #fff 1px 1px; text-align:left; } .NewBloggerTips h3{ color:#222; margin-bottom:5px; font-size:18px; font-family:Yanone Kaffeesatz; font-weight:normal; text-shadow: #fff 1px 1px; text-align:justify; } .NBT-Email{ display:block; float:right; margin:0 0 0 10px; width:100px; height:90px; background:url(“http://2.bp.blogspot.com/-EYKIwMQEQkA/UITme6AztCI/AAAAAAAAHGk/XO6vpWhMinE/s100/NBT+mail.png”) no-repeat transparent;!important; } .NBT-Email img{ border:0px solid #666; float:left; } .NBT-Email:hover{ background:#FFFFFF border : 0px solid #EEEEEE; -webkit-transform:rotate(-1deg); -moz-transform:rotate(-1deg); -ms-transform:rotate(-1deg); -o-transform:rotate(-1deg); transform:rotate(-1deg); } ul.NBTsocial{ list-style:none; margin:10px; overflow:hidden; } .NBTsocial li{ float:left; background:none !important; padding:0px !important; margin:0 5px; margin-top:19px; } .NBTsocial li a{ display:block; width:40px; height:40px; background:url(“http://3.bp.blogspot.com/-J7E_-Z4VHzk/UDReB_qc4vI/AAAAAAAAAxU/_0ItXG_97hI/s1600/Subscribe+More+Blog+Tools+Social.png”) no-repeat transparent; text-indent:-99999em !important; } .NBTsocial li a:hover{ padding:0 !important; } .NBTsocial li.rssicon a{ background-position:0 0; } .NBTsocial li.twicon a{ background-position:-50px 0; } .NBTsocial li.fbicon a{ background-position:-100px 0; } .NBTsocial li.gicon a{ background-position:-150px 0; } .NBTsocial li.rssicon a:hover{ background-position:0 -50px; } .NBTsocial li.twicon a:hover{ background-position:-50px -50px; } .NBTsocial li.fbicon a:hover{ background-position:-100px -50px; } .NBTsocial li.gicon a:hover{ background-position:-150px -50px; } .NBTdiv{ height:0px; clear:both; display:block; border-top:1px solid #ccc; border-bottom:1px solid #fff; margin-bottom:5px; } .NBTemailbutton{ background:#f7f8f9; background:-webkit-gradient(linear,left top,left bottom,color-stop(#f7f8f9,0),color-stop(#e9e9e9,1)); background:-webkit-linear-gradient(top, #f7f8f9 0%, #e9e9e9 100%); background:-moz-linear-gradient(top, #f7f8f9 0%, #e9e9e9 100%); background:-o-linear-gradient(top, #f7f8f9 0%, #e9e9e9 100%); background:linear-gradient(top, #f7f8f9 0%, #e9e9e9 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr=’#f7f8f9′, endColorstr=’#e9e9e9′,GradientType=0 ) ;border:1px solid #ddd; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; padding:6px 12px; margin:0; -webkit-box-shadow:0 1px 0 #f9f9f9 inset, 1px 1px 1px rgba(223,223,223,0.4); -moz-box-shadow:0 1px 0 #f9f9f9 inset, 1px 1px 1px rgba(223,223,223,0.4); box-shadow:0 1px 0 #f9f9f9 inset, 1px 1px 1px rgba(223,223,223,0.4); color:#888; text-shadow:0 1px 0 #fff; line-height:1.2; cursor:pointer; font-size:13px; } .NBTemailbutton:hover{ background:#f1f1f1; background:-webkit-gradient(linear,left top,left bottom,color-stop(#f1f1f1,0),color-stop(#e0e0e0,1)); background:-webkit-linear-gradient(top, #f1f1f1 0%, #e0e0e0 100%); background:-moz-linear-gradient(top, #f1f1f1 0%, #e0e0e0 100%); background:-o-linear-gradient(top, #f1f1f1 0%, #e0e0e0 100%); background:linear-gradient(top, #f1f1f1 0%, #e0e0e0 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr=’#f1f1f1′, endColorstr=’#e0e0e0′,GradientType=0 ); text-decoration:none !important; } .NBTemail{ clear:both; width:100%; margin:10px 0; } .NBTemailform{ position:relative; width:250px; margin:0 auto; } .NBTemailinput{ width:200px; height:18px; margin:0 auto; padding:8px 40px 8px 10px; border:1px solid #ddd; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; font-family:georgia; font-style:italic; -webkit-box-shadow:1px 1px 2px #dfdfdf; -moz-box-shadow:1px 1px 2px #dfdfdf; box-shadow:1px 1px 2px #dfdfdf; font-size:14px; color:#666; } .NBTemailbutton{ -webkit-border-top-right-radius:4px; -webkit-border-bottom-right-radius:4px; -moz-border-radius-topright:4px; -moz-border-radius-bottomright:4px; border-top-right-radius:4px; border-bottom-right-radius:4px; -webkit-border-top-left-radius:0px; -webkit-border-bottom-left-radius:0px; -moz-border-radius-topleft:0px; -moz-border-radius-bottomleft:0px; border-top-left-radius:0px; border-bottom-left-radius:0px; padding:9px; position:absolute; right:-2px; top:0; display:block; line-height:16px; } .NBTemailbutton{ padding:8px !important; } .NBTemailform, .NBTemailinput{ width:98% !important; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; height:auto; } </style> <div class=’NewBloggerTips’> <div class=’NBT-Email’></div><h4>Don’t Miss Another Post</h4> <h3>Stay up to Date with Our Email News Latter Just Subscribe our Blog via email & Get Daily Updates. We Promise that Your email will be kept private and never shared with anyone.</h3> <h3>I respect your privacy. You may unsubscribe at any time with just one click.</h3> <div class=’NBTdiv’> </div> <table width=’100%’> <tr><td> <p style=’text-align: center;color:#444;font-size:18px; font-family:oswald; font-weight:normal;text-shadow: #fff 1px 1px;’> <small>Get Free Email Updates to your Inbox!</small></p> <div class=’NBTemail’> <form action=’http://feedburner.google.com/fb/a/mailverify?uri=nafisflahi’ class=’HTDemailform’ method=’post’ onsubmit=’window.open('http://feedburner.google.com/fb/a/mailverify?uri=nafisflahi;, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true’ target=’popupwindow’> <input name=’uri’ type=’hidden’ value=’nafisflahi’/> <input name=’loc’ type=’hidden’ value=’en_US’/> <input class=’NBTemailinput’ name=’email’ onblur=’if (this.value == “”) {this.value = “Enter your email…”;}’ onfocus=’if (this.value == “Enter your email…”) {this.value = “”}’ type=’text’ value=’Enter your email…’/><input class=’NBTemailbutton’ title=” type=’submit’ value=’SignUp’/> </form></div></td> <td> <ul class=’NBTsocial’> <li class=’rssicon’> <a href=’http://feeds.feedburner.com/nafisflahi’ rel=’nofollow’>Rss</a></li> <li class=’twicon’> <a href=’http://twitter.com/nafis922′ rel=’nofollow’>Twitter</a></li> <li class=’fbicon’> <a href=’https://www.facebook.com/nafisflahi’ rel=’nofollow’>FaceBook</a></li> <li class=’gicon’> <a href=’https://plus.google.com/103785803956457565128′ rel=’nofollow’>Google +</a></li> </ul></td></tr> </table> </div> </b:if> <!– /End Stylish Email Subscription Box with Social Media by: www.nafisflahi.blogspot.com –>
- Now Replace the nafisflahi’ with your Feed Burner name
- Replace the nafis922′ with your twitter user name
- Replace the 103785803956457565128 with your Google+ Id
You are Done Enjoy