In this tutorial i will show you “how to replace newer older and home navigation link with images” button,you can surf webpages,to different type of newer older & home image button that can be used to replace the text of newer older & home, or you can create an icon that give best look your blog or website and that icon suitable for your website or blog ,this navigation icon will appear at the button of every post,which will allow the user to navigate through the your older newer post image button,by default links are represented with text,but toady you can change your blog (“newer older home”) text with image icon,if you are using numbered page navigation widget then theses links are visible on each post only,
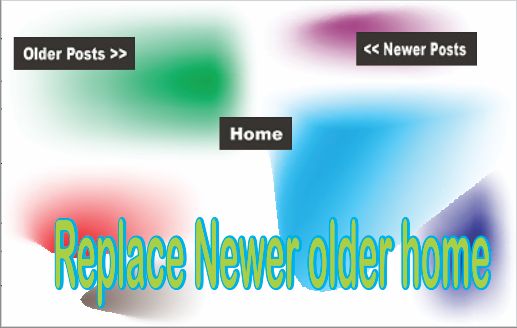
Replace Newer older Home links with image
Blogger dashboard >>Template>>Edit HTML
Now find <data:newerPageTitle/> to find it press CTRL+F after finding this code replace it with below code,
- Now find the <data:olderPageTitle/> and replace it with below code
- Now find <data:homeMsg/> and replace it with below code
Finally replace all the highlighted code with your own image but link or leave it same now save your template,if you feel this post is helped you then please share it with your friends.







Leave A Comment
You must be logged in to post a comment.