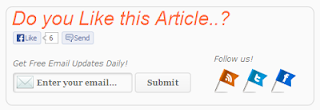
In this article you will learn how to add beautiful subscription box
with Facebook like and send button and many social net works
following button,this widget will be appear at the button of every
post, your site visitor defiantly subscribe your feed burner if your article is helpful,
to add this widget follow these steps
How To add this Beautiful subscription box
- Log in your account
- Click on the template
- click on the edit html
- Now find <data:post.body/> tage
- Copy the below code and past it just above <data:post.body/>
<data:post.body/> <b:if cond=’data:blog.pageType == “item”‘>
<style>
form.emailform{
margin:20px 0 0;
display:block;
clear:both;
}
.rbtext{
background:url(http://3.bp.blogspot.com/-SoB4RN7Bchk/TZ1ouay9q0I/AAAAAAAAAlE/dkyZEzF2HIw/s28/w2b-mail.png) no-repeat scroll 4px center transparent;
padding:7px 15px 7px 35px;
color:#666;
font-weight:bold;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.rbbutton{
color:#666;
font-weight:bold;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#FBFBFB’, endColorstr=’#F4F4F4′,GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}#doulike-outer {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width:480px;
}
#doulike-outer:hover{
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#doulike-outer td{
padding:3px 0;
}
</style><div id=’doulike-outer’>
<div id=’doulike’>
<table width=’100%’>
<tbody>
<span style=’font-style: italic; font-size: 30px; font-family: arial,sans-serif, verdana; color:#FF683F;’>Do You Like This Article..?</span>
<tr>
<td><div id=’fb-ualshibli_nf’/><script src=’http://connect.facebook.net/en_US/all.js#xfbml=1’/><fb:like font=” href=” layout=’button_count’ send=’true’ show_faces=’false’ width=’300’/>
</td>
</tr>
<tr>
<td align=’left’> <p style=’color:#666; font-style:italic; margin:0px 0px 5px 0px; ‘>Subscribe To Get Free Email Updates!</p>
<form action=’http://feedburner.google.com/fb/a/mailverify’ class=’emailform’ method=’post’ onsubmit=’window.open(‘
http://feedburner.google.com/fb/a/mailverify?uri=nafisflahi’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520′);return true’ style=’margin: 0pt;’ target=’popupwindow’>
<input name=’uri’ type=’hidden’ value=’nafisflahi’/>
<input name=’loc’ type=’hidden’ value=’en_US’/>
<input class=’rbtext’ name=’email’ onblur=’if (this.value == “”) {this.value = “Enter your email…”;}’ onfocus=’if (this.value == “Enter your email…”) {this.value = “”}’ type=’text’ value=’Enter your email…’/><input alt=” class=’rbbutton’ title=” type=’submit’ value=’Submit’/>
</form>
</td><td><p style=’color:#666; font-style:italic; margin:0px 0px 5px 0px; ‘>Follow us!</p>
<a href=’http://feeds.feedburner.com/nafisflahi’ rel=’nofollow’ target=’_blank’ title=’Suscribe to RSS Feed’><img src=’http://2.bp.blogspot.com/
_nDNgmK8FIyI/TUJaXDrh48I/AAAAAAAAAVM/zLmcNtCgi9Y/
s40/w2bRSS+.png’/></a><a href=’http://twitter.com/nafis922′
rel=’nofollow’ target=’_blank’ title=’Follow us on Twitter’><img src=’http://2.bp.blogspot.com/
_nDNgmK8FIyI/TUJaUf7v0CI/AAAAAAAAAU8/7vfe8Iw3ohc/
s40/w2bTwitter.png’/></a><a href=’http://www.facebook.com/alltypsms’ rel=’nofollow’ target=’_blank’ title=’Follow us on Facebook’><img src=’http://1.bp.blogspot.com/
_nDNgmK8FIyI/TUJaWNBkZnI/AAAAAAAAAVE/nZ0byXaqur8/
s40/w2bFaceBook.png’/></a>
</td></tr>
</tbody></table></div></div>
</b:if>
- Now Replace the nafisflahi with your feedburner user name
- Replace the nafis922 with your twitter user name
- Replace the alltypsms with your Facebook page name
- You can change Do You Like This Article with your own text
You are done





Leave A Comment
You must be logged in to post a comment.